The images below clearly shows the template coding from the numbered & colorful decorated lines displaying different coded snippets. The CSS, JavaScript, HTML - b:if, include, and various displays.
From now onwards, editting your template will be stressfree and easier to locate anything easily this applies to CSS too, that appears in differentiating rules & selectors.
One useful help with this new and advanced template are number which displays just in front of every of template code, we'll be able to easily locate & change mistakes of different types.
How To Use The New Blogger Template HTML Editor
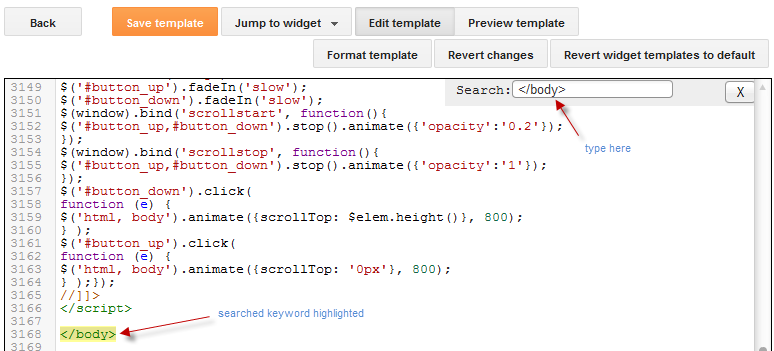
If you are about to search or locate a tag just in your HTML Editor, just click inside your Editor & tap the search key on your PC and then enter what you'll like to locate anything in your Template Editor.
Now, just tap the enter on your PC & it should take you directly to the tag you requested.
Maybe, you may like to be redirected to the point of tag that is for a widget, you can just click "JUMP TO WIDGET" bar of your template editor and select the html's tag using the list & you will be redirected to that section of code.
Maybe, you may like to be redirected to the point of tag that is for a widget, you can just click "JUMP TO WIDGET" bar of your template editor and select the html's tag using the list & you will be redirected to that section of code.
You can see from below how the CSS is shown in a folded format
Just Another lovely function is the ability to "Preview Template" without leaving the template page & we can go back with ease to modify our template to our taste.
Lastly, Format template can help re-order the code.
With this little Tip, we can now easy use the Newly Advanced Blogger Template with ease and no qualms at all. You can also check out; How to apply Google+ commenting system to Our Blog.
Enjoy!





0 comments:
Post a Comment